-
Notifications
You must be signed in to change notification settings - Fork 3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Adding images into the Bill Pay help article #54543
base: main
Are you sure you want to change the base?
Conversation
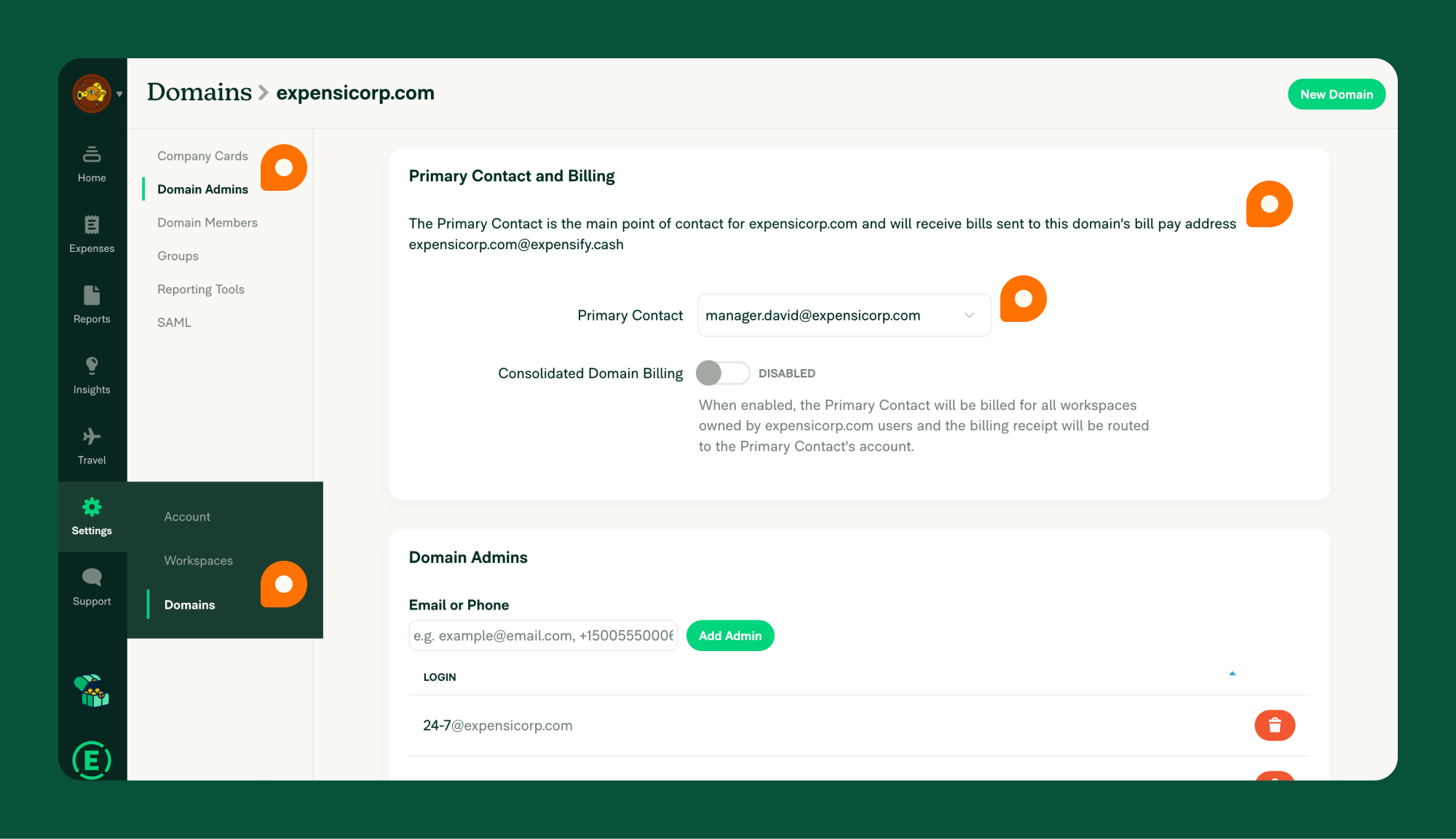
Adding help images - Expensify/Expensify#454185 into an existing Bill Pay help article - https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Receive-and-Pay-Bills
Concierge reviewer checklist:
For more detailed instructions on completing this checklist, see How do I review a HelpDot PR as a Concierge Team member? |
|
@neil-marcellini @laurenreidexpensify One of you needs to copy/paste the Reviewer Checklist from here into a new comment on this PR and complete it. If you have the K2 extension, you can simply click: [this button] |
|
A preview of your ExpensifyHelp changes have been deployed to https://d7965c88.helpdot.pages.dev ⚡️ |
|
Hi @laurenreidexpensify - I know we're all gone but I wanted to get this moving so please feel free to check when you can - no rush! Here's the article with the images for your review - https://d548d51b.helpdot.pages.dev/articles/expensify-classic/bank-accounts-and-payments/payments/Receive-and-Pay-Bills Thank you! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good to me, but I'll wait for Lauren or someone else's approval before merging.
| @@ -16,6 16,8 @@ Share your Expensify billing email with vendors to receive bills automatically. | |||
| - Ask vendors to email bills to your billing address: `[email protected]` (e.g., for *expensify.com*, use `[email protected]`). | |||
| - Once emailed, the bill is automatically created in Expensify, ready for payment. | |||
|
|
|||
| {:width="100%"} | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
NAB: It's a bit odd how OldDot says The Primary Contact is the main point of contact for expensicorp.com and will receive bills sent to this domain's bill pay address [email protected], but the format given by the example above suggests the address would be [email protected].
I think we should update all these examples to be expensicorp.com rather than expensify.com to match the screenshot content |
Updated one of the lines in the help article about the Primary contact ingestion email [email protected]
Trying to resolve the FAQ formatting issues
Trying to fix the FAQ formatting issues
still trying to fix the FAQ setion
|
Trying to fix the FAQ formatting issues - I'm not sure why that's happening... @neil-marcellini I can't seem to fix the formatting in the FAQ section, it matches other articles so I'm not sure what is causing the formatting error. Would you have an idea? @laurenreidexpensify I updated this section of the article - good catch! #54543 (comment) |

Adding help images - https://github.com/Expensify/Expensify/issues/454185
into an existing Bill Pay help article - https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Receive-and-Pay-Bills
Explanation of Change
PR Author Checklist
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick)src/languages/*files and using the translation methodSTYLE.md) were followedAvatar, I verified the components usingAvatarare working as expected)StyleUtils.getBackgroundAndBorderStyle(theme.componentBG))Avataris modified, I verified thatAvataris working as expected in all cases)Designlabel and/or tagged@Expensify/designso the design team can review the changes.ScrollViewcomponent to make it scrollable when more elements are added to the page.mainbranch was merged into this PR after a review, I tested again and verified the outcome was still expected according to theTeststeps.